IT導入・DX支援受付中!
- 現役エンジニアがサポート
- WraptasアンバサダーによるWEBサイト制作
- オーダーメイドの自動化ツール開発
\ 無料で相談可能 /
ReactNativeは、JavaScriptでネイティブアプリを開発できるクロスプラットフォームフレームワークです。近年、注目を集めており、多くの企業や個人で利用されています。
ReactNativeの開発を始めるには、Expoという開発環境を使うのがおすすめです。
Expoは、ReactNativeの開発に必要なツールやライブラリをまとめて提供してくれるサービスです。
この記事では、Expoの基本と環境構築方法を初心者向けに解説します。
 わたゆー
わたゆーReactNativeとExpoを使って開発を始めるという方は参考にしてください!
Expoとは、React Nativeでアプリを開発するための支援ツールです。
Expoを使うと、ネイティブ部分を隠蔽して、Webアプリケーションの開発に近い形でアプリを開発することが可能です。
これにより、React Nativeの開発経験がなくても簡単にアプリを作ることができます。
| メリット | デメリット |
|---|---|
| 開発環境が簡略化されているため、簡単にアプリを開発することができる ネイティブ部分を隠蔽しているため、プラットフォーム間の互換性が高く、一度の開発でiOSとAndroidの両方のアプリを開発することが可能 OTAを使ってアプリの審査なしでバージョンアップができる | OTAアップデートが使えない場合がある 使えないAPIやライブラリがある ネイティブのコードを触ることができない |
コマンドプロンプトを起動し、次のコマンドを実行します。
npm install -g expo-cliインストールが完了したら、次のコマンドを実行して正常にインストールされていることを確認します。
expo --version6.3.9以下のコマンドを実行し、プロジェクトを作成します。
expo init [プロジェクト名]以下のコマンドを実行し、正常に動作していることを確認します。
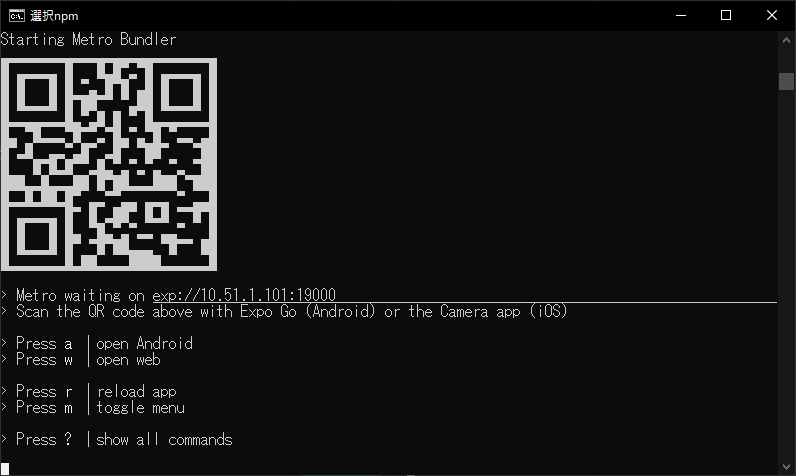
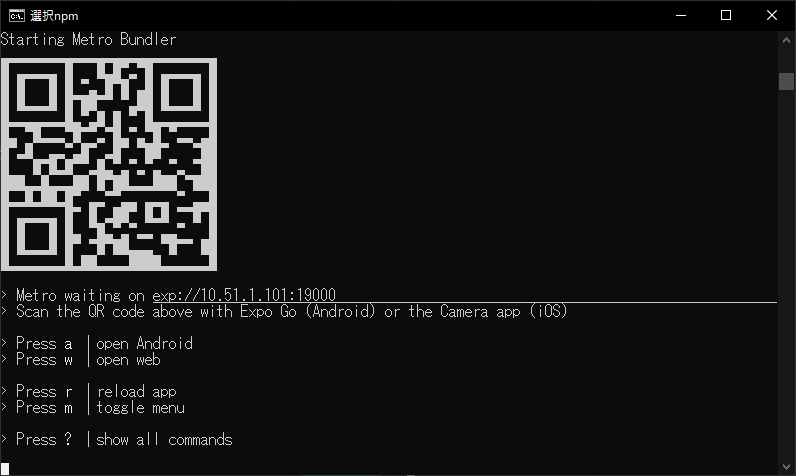
expo startコマンドを実行すると、QRコードとコマンドが表示されるます。
実行したい環境に応じたコマンドを入力します。


ブラウザで http://localhost:19002/ が開かれます。


スマートフォンで実行する場合は、各プラットフォームのストアから「Expo Go」をインストールします。
【iOS】Expo Go
【Android】Expo – Apps on Google Play
Expoアカウントの登録が必要なので公式ページから登録します。
Expoを立ち上げた際に表示されたQRコードをスマートフォンのカメラで読み込むと、「Expo Go」が起動します。


環境構築は以上です!
お疲れさまでした!
今回はExpoの基本と環境構築方法について紹介しました。
Expoを使うと、ReactNativeの開発を始めるのがとても簡単になります。
Expoのメリットを活かして、ReactNativeの開発にチャレンジしてみてください。